Visual Studio Code (VSCode) является одним из самых популярных и мощных редакторов кода, который используется программистами и разработчиками по всему миру. Он обладает широким набором инструментов и расширений, позволяющих настроить его под индивидуальные потребности каждого пользователя.

Первый шаг в настройке VSCode — установка необходимых расширений. Существует большое количество расширений, которые могут помочь улучшить процесс разработки. Некоторые из них включают автодополнение кода, линтинг, системы контроля версий и многое другое. Необходимо выбрать расширения, которые подходят вашим потребностям и установить их через встроенный менеджер расширений.
После установки расширений следующий шаг — настройка пользовательских параметров. VSCode предлагает широкий спектр настроек, с помощью которых можно изменить внешний вид и поведение редактора. Некоторые настройки могут быть определены в файле settings.json, который находится в директории пользовательских настроек VSCode. Здесь вы можете изменить цвета, шрифты, границы и другие аспекты интерфейса для более удобной и комфортной работы.
Наконец, не забудьте ознакомиться с горячими клавишами и настроить их под свои нужды. Управление редактором с помощью клавиатуры может существенно повысить производительность и сократить время на выполнение повседневных задач. В VSCode можно легко назначить свои комбинации клавиш для различных команд и функций с помощью файла keybindings.json.
- Что такое Visual Studio Code и зачем его настраивать?
- Установка Visual Studio Code на Windows
- Установка и настройка расширений для Visual Studio Code
- Шаг 1: Установка расширений
- Шаг 2: Настройка расширений
- Вопрос-ответ:
- Как установить Visual Studio Code?
- Как подключить расширения в Visual Studio Code?
- Как настроить отступы в Visual Studio Code?
Что такое Visual Studio Code и зачем его настраивать?
Visual Studio Code может быть использован для создания веб-сайтов, мобильных приложений, игр, настольных программ и многого другого. Он обладает современным и эргономичным пользовательским интерфейсом, который позволяет разработчикам эффективно и удобно работать.
Зачем настраивать Visual Studio Code?
Настройка Visual Studio Code позволяет разработчикам создавать уникальную среду разработки, подходящую их потребностям и предпочтениям. Благодаря настройкам, можно изменить тему оформления, подключить различные расширения и плагины, настроить сборку и отладку проектов, добавить сниппеты и многое другое.
Настраивая Visual Studio Code, разработчики могут улучшить свою производительность и комфорт работы. Подключение нужных инструментов и функциональности поможет сделать разработку более эффективной и удобной, что приведет к ускорению процесса разработки и улучшению качества кода.
Таким образом, настройка Visual Studio Code — это важный шаг для каждого разработчика, который позволяет использовать всю мощь и гибкость этой среды разработки.
Установка Visual Studio Code на Windows
Чтобы установить Visual Studio Code на Windows, выполните следующие шаги:


| Шаг 1: | Откройте любой веб-браузер и перейдите на официальный сайт Visual Studio Code по адресу https://code.visualstudio.com. |
| Шаг 2: | На главной странице сайта найдите кнопку загрузки и нажмите на нее. |
| Шаг 3: | Скачайте установочный файл Visual Studio Code для Windows. |
| Шаг 4: | После завершения загрузки откройте установочный файл. |
| Шаг 5: | Следуйте инструкциям установщика, выбирая параметры установки по вашему усмотрению. |
| Шаг 6: | После завершения установки вы можете запустить Visual Studio Code, открыв его через меню Пуск или ярлык на рабочем столе. |
Теперь у вас есть готовая установка Visual Studio Code на операционной системе Windows. Вы можете начать использовать его для разработки проектов на различных языках программирования и платформах.
Установка и настройка расширений для Visual Studio Code
Шаг 1: Установка расширений
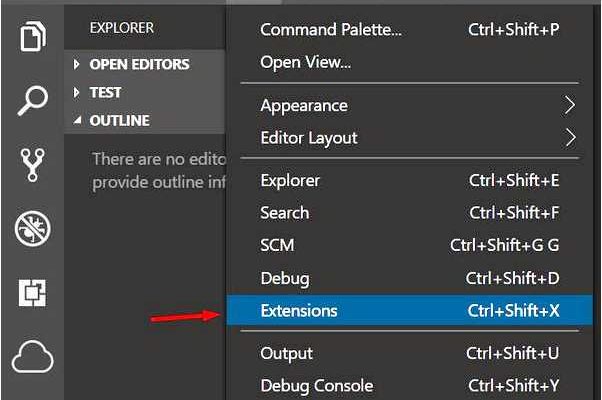
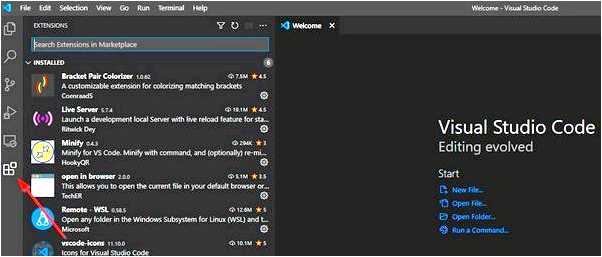
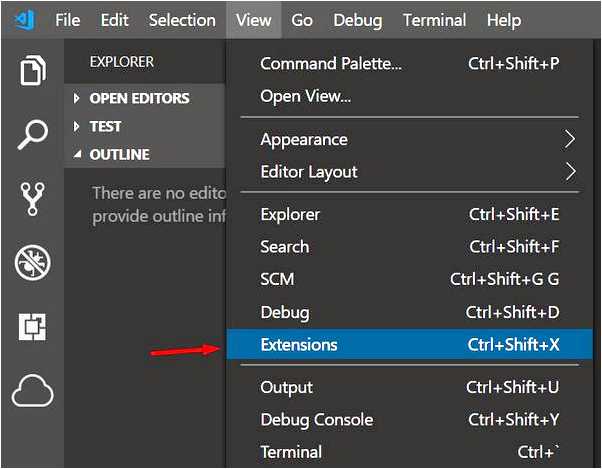
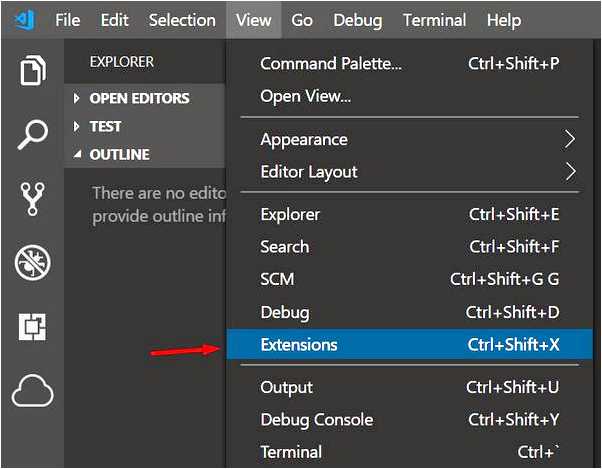
Первый шаг в настройке VSCode — это установка нужных расширений. Откройте Visual Studio Code и нажмите на значок «Extensions» в левой боковой панели или используйте сочетание клавиш «Ctrl+Shift+X» (для Windows/Linux) или «Cmd+Shift+X» (для macOS). В поисковом поле введите название расширения, которое вы хотите установить, и нажмите «Enter». Нажмите на кнопку «Install» рядом с найденным расширением, чтобы установить его.
Шаг 2: Настройка расширений
После установки расширений можно настроить их по своему усмотрению. Каждое расширение имеет свои собственные настройки, которые можно изменять, чтобы адаптировать функциональность под свои нужды. Чтобы открыть настройки конкретного расширения, нажмите на значок «Extensions» в левой боковой панели, найдите нужное расширение и нажмите на значок шестеренки рядом с ним. В открывшемся меню вы найдете различные опции настройки, которые вы можете изменить.
Если у вас установлено несколько расширений, которые конфликтуют друг с другом или не работают должным образом, вы можете изменить порядок загрузки расширений. Для этого откройте настройки Visual Studio Code (нажмите «Ctrl+,» или «Cmd+,»), найдите опцию «Extensions > Enable Extension Auto Update» и установите значение «off». Затем откройте файл «settings.json» и добавьте строчку «extensions.autoCheckUpdates»: false, чтобы отключить автоматическое обновление расширений.
Установка и настройка расширений для Visual Studio Code поможет вам повысить эффективность и комфорт в работе. Выберите и установите нужные расширения, настройте их под свои нужды и наслаждайтесь продуктивной разработкой с Visual Studio Code.
Вопрос-ответ:
Как установить Visual Studio Code?
Для установки Visual Studio Code необходимо перейти на официальный сайт продукта и скачать установочный файл для своей операционной системы. Затем следует запустить установочный файл и следовать инструкциям на экране.
Как подключить расширения в Visual Studio Code?
Чтобы подключить расширения в Visual Studio Code, нужно открыть панель «Extensions» в левой части окна программы. Затем в поисковой строке нужно ввести название нужного расширения и нажать кнопку «Install». После установки нужно перезапустить Visual Studio Code, чтобы изменения вступили в силу.
Как настроить отступы в Visual Studio Code?
Для настройки отступов в Visual Studio Code нужно открыть файл с кодом и нажать комбинацию клавиш «Ctrl» + «Shift» + «P». В появившемся окне нужно ввести «Indentation» и выбрать одно из предложенных действий, например, «Configure indentation». Затем можно выбрать необходимый стиль и размер отступа.