Visual Studio Code (VS Code) стал одним из самых популярных и удобных редакторов кода среди разработчиков. Это мощное, легкое в использовании и расширяемое приложение, которое подходит для программирования на различных языках. Если вы работаете над HTML-проектами, то существует несколько полезных плагинов, которые помогут вам увеличить производительность и улучшить ваш опыт разработки.
1. HTML CSS Support
HTML CSS Support — это отличный плагин, который обеспечивает кодирование поддержки CSS классов в файле HTML. Он автоматически предлагает доступные CSS классы, а также предоставляет функциональность автозавершения, что значительно упрощает работу с CSS в HTML-файлах.
2. IntelliSense for CSS class names in HTML
IntelliSense for CSS class names in HTML расширяет функциональность автозаполнения в VS Code, позволяя автоматически подставлять имена CSS классов прямо в HTML-код. Теперь вам не нужно вводить классы вручную или искать их в других файлах CSS. Все, что вам нужно сделать, — просто выбрать доступный класс из выпадающего списка.
3. HTML Snippets
HTML Snippets предлагает разнообразные сниппеты HTML, что упрощает и ускоряет процесс написания кода. Он предоставляет быстрый доступ к шаблонам различных HTML-элементов, а также позволяет пользователю создавать свои собственные сниппеты. Этот плагин является отличным инструментом для опытных разработчиков и новичков в HTML.
Приведенные выше плагины помогут вам улучшить процесс работы с HTML-кодом в Visual Studio Code. Они обеспечивают поддержку автозавершения CSS классов, предлагают сниппеты HTML и значительно повышают вашу производительность. Установите эти плагины и наслаждайтесь более эффективным и удобным опытом разработки HTML-проектов в VS Code.
Расширение Live Server для быстрой разработки
С помощью Live Server вы можете легко запустить локальный сервер с вашим проектом HTML. При сохранении изменений в файлах HTML или CSS, страница автоматически перезагрузится, что позволит вам мгновенно увидеть результаты своей работы.
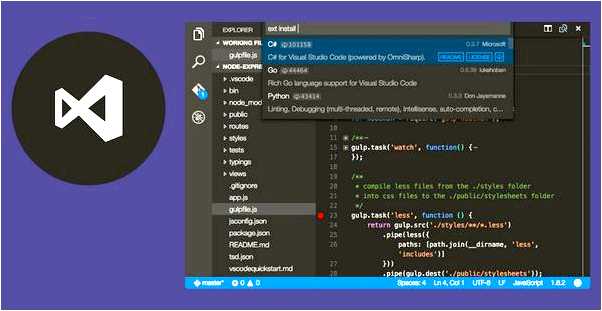
Чтобы начать работу с Live Server, достаточно установить его из меню расширений Visual Studio Code. После установки, в правом нижнем углу редактора появится кнопка «Go live», которая запустит локальный сервер и откроет ваш проект в браузере по умолчанию.
Live Server также предоставляет возможность открывать ваш проект в других браузерах или устройствах. Для этого вы можете щелкнуть правой кнопкой мыши по проекту в проводнике и выбрать «Open with Live Server» в контекстном меню. Затем выберите нужный браузер или устройство из списка, и ваш проект будет открыт в выбранном вами окружении.
Преимущества использования Live Server
Использование расширения Live Server имеет ряд преимуществ, которые делают процесс разработки HTML более эффективным:
- Быстрая обратная связь: при сохранении изменений в файле, страница автоматически обновляется, что позволяет мгновенно видеть результаты своей работы.
- Удобство тестирования: благодаря локальному серверу, вы можете легко тестировать свое веб-приложение, не загружая его на удаленный сервер.
- Многофункциональность: Live Server поддерживает работу с различными технологиями, такими как JavaScript, CSS и другие, что делает его полезным инструментом для разработчиков.
Live Server — это необходимое расширение для разработчиков, которые хотят ускорить и упростить процесс создания веб-страниц. Благодаря своей простоте и эффективности, оно становится незаменимым инструментом в арсенале каждого разработчика HTML.
Плагин HTML CSS Support для удобной работы с CSS
Основная особенность плагина HTML CSS Support — это возможность автодополнения CSS-свойств и значений. С помощью этой функции разработчик может быстро найти и применить нужные свойства и значения CSS без необходимости их запоминать или искать в документации. Просто начните вводить название свойства или значение, и плагин предложит варианты автодополнения.

Еще одной полезной функцией плагина является подсветка CSS-кода. Плагин отображает CSS-свойства, значения и селекторы разными цветами, что значительно улучшает визуальное восприятие кода и помогает разработчику быстрее идентифицировать нужные элементы.
Кроме того, HTML CSS Support предоставляет возможность автоматического закрытия скобок CSS. Это очень удобно, поскольку позволяет сэкономить время и избежать ошибок при вводе кода. Просто откройте скобку и плагин автоматически закроет ее за вас.
Когда дело доходит до отладки CSS, плагин HTML CSS Support также доставляет. Он подсвечивает ошибки и предупреждения в CSS-коде, показывает связанные с ними подсказки и предлагает исправления. Таким образом, разработчик может быстро обнаружить и исправить проблемные места в коде, что существенно повышает производительность и качество работы.
В целом, HTML CSS Support является незаменимым помощником для разработчиков, работающих с HTML и CSS в Visual Studio Code. Благодаря его удобным функциям и инструментам, создание и поддержка стилей становятся гораздо проще и быстрее.
Расширение Prettier для автоматического форматирования кода
Prettier – это инструмент автоматического форматирования кода, который помогает поддерживать единый стиль в проекте. Он облегчает разработку, сохраняя чистоту и структурированность кода.
Когда установлен плагин Prettier и настроен в Visual Studio Code, код будет автоматически отформатирован каждый раз, когда вы сохраняете файл. Это особенно полезно, если в проекте работает несколько разработчиков, так как плагин устраняет потенциальные конфликты в стиле кода между ними.


Плагин Prettier поддерживает не только HTML, но и множество других языков программирования. Он может форматировать код в соответствии с заданными правилами и настройками, а также может интегрироваться с другими плагинами, чтобы предоставить еще больше возможностей.
Как установить плагин Prettier? Просто откройте Visual Studio Code, найдите раздел «Расширения» (Extensions) в боковой панели и введите «Prettier» в поле поиска. После установки плагина, вы сможете настроить его по своим предпочтениям.
Вопрос-ответ:
Какие плагины для Visual Studio Code помогут при разработке HTML?
Есть несколько полезных плагинов, которые могут улучшить работу с HTML в Visual Studio Code. Некоторые из них включают автодополнение тегов, подсветку синтаксиса, валидацию кода и многое другое. Некоторые из лучших плагинов для работы с HTML в Visual Studio Code включают HTML Snippets, HTML CSS Support, Auto Rename Tag и IntelliSense for CSS.







