GitHub Pages – это бесплатный сервис хостинга от GitHub, позволяющий разместить ваш сайт или проект на интернете. Это отличная возможность поделиться своими работами с другими людьми, привлечь новую аудиторию и показать свои навыки веб-разработчика.
Если вы только начинаете свой путь в веб-разработке и хотите разместить свой первый сайт на GitHub Pages, не волнуйтесь! В этой подробной инструкции мы расскажем вам, как сделать это шаг за шагом.
Шаг 1: Создайте репозиторий на GitHub
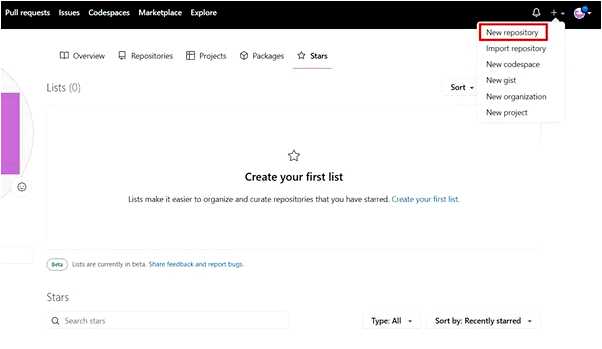
Прежде всего, вам понадобится аккаунт на GitHub. Если его у вас еще нет, зарегистрируйтесь на сайте. После регистрации войдите в свой аккаунт и перейдите на страницу вашего профиля. Нажмите кнопку «New» рядом с вашим списком репозиториев. Введите имя репозитория (например, my-website) и описание (если нужно), выберите определенные параметры (если это нужно) и нажмите кнопку «Create repository».
Примечание: имя репозитория должно быть уникальным и состоять только из латинских букв, цифр и дефисов.

- Регистрация на Github
- Шаг 1: Перейдите на страницу регистрации
- Шаг 2: Создайте новый аккаунт
- Создание репозитория
- Настройка репозитория
- Вопрос-ответ:
- Какую платформу можно использовать для размещения сайта на Github Pages?
- Как подготовить файлы сайта для размещения на Github Pages?
- Какой файл должен быть главной страницей сайта на Github Pages?
Регистрация на Github
Для того чтобы разместить свой сайт на Github Pages, необходимо иметь аккаунт на платформе Github. Регистрация на Github бесплатна и занимает всего несколько минут.
Шаг 1: Перейдите на страницу регистрации
Для того чтобы создать аккаунт на Github, откройте любой веб-браузер и введите в адресной строке следующий URL: https://github.com. Нажмите клавишу Enter, чтобы перейти на сайт.


Шаг 2: Создайте новый аккаунт
При открытии сайта Github вы увидите форму регистрации. Заполните все необходимые поля, включая ваше имя пользователя, адрес электронной почты и пароль.
Обратите внимание, что имя пользователя будет использоваться в URL вашего репозитория на Github, поэтому выберите его с умом и убедитесь, что оно будет уникальным.
После заполнения всех полей нажмите на кнопку «Зарегистрироваться».
После завершения регистрации вам может быть предложено подтвердить адрес электронной почты, указанный при регистрации. Следуйте инструкциям, предоставленным в письме на вашем адресе.
Поздравляю! Теперь у вас есть аккаунт на Github, и вы готовы разместить свой сайт на Github Pages.
Создание репозитория
Для начала работы с Github Pages необходимо создать отдельный репозиторий для вашего сайта. Репозиторий будет содержать все файлы и исходный код вашего проекта.
Чтобы создать новый репозиторий, перейдите на главную страницу Github и выполните следующие действия:
- Нажмите кнопку «New» в верхнем левом углу страницы.
- В поле «Repository name» введите желаемое имя репозитория. Обычно оно совпадает с именем вашего сайта.
- Выберите опцию «Public» или «Private», в зависимости от того, хотите ли вы, чтобы ваш репозиторий был доступен для публичного просмотра или только для вас и ваших сотрудников.
- Поставьте галочку напротив опции «Initialize this repository with a README», чтобы создать файл README.md, который будет содержать описание вашего проекта.
- Нажмите кнопку «Create repository» для создания нового репозитория.
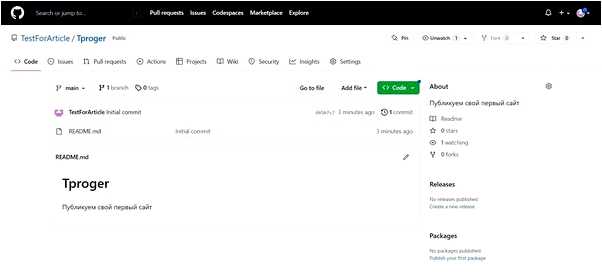
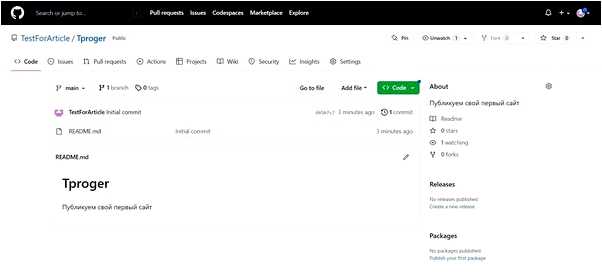
После создания репозитория вы будете перенаправлены на страницу репозитория, на которой будут отображены все файлы в вашем репозитории.
Настройка репозитория
Прежде чем загружать файлы вашего сайта на Github Pages, вам может понадобиться настроить некоторые параметры вашего репозитория.
Чтобы настроить ваш репозиторий, выполните следующие действия:
- Перейдите на страницу настроек вашего репозитория, нажав на вкладку «Settings» сверху.
- Настройте параметры репозитория, такие как имя и описание, а также провайдера CI/CD (Continuous Integration/Continuous Deployment) для автоматического развертывания вашего сайта.
- Убедитесь, что в разделе «GitHub Pages» выбрана опция «None» или «Master branch», что указывает Github Pages на то, из какого репозитория и какой ветки брать файлы для размещения на страницах.
- Нажмите кнопку «Save» для сохранения изменений.
Теперь ваш репозиторий готов для загрузки файлов вашего сайта. В следующем разделе мы рассмотрим процесс загрузки файлов на Github Pages с помощью командной строки.
Вопрос-ответ:
Какую платформу можно использовать для размещения сайта на Github Pages?
Для размещения сайта на Github Pages можно использовать любую платформу, которая поддерживает работу с Git, такую как Jekyll, Hugo, Gatsby и другие.
Как подготовить файлы сайта для размещения на Github Pages?
Для подготовки файлов сайта нужно создать репозиторий на Github, склонировать его на компьютер, добавить в репозиторий файлы сайта и загрузить изменения обратно на Github.
Какой файл должен быть главной страницей сайта на Github Pages?
Главной страницей сайта на Github Pages должен быть файл с названием index.html, который будет автоматически загружаться при открытии сайта. Если такого файла нет, то будет загружена первый файл, который находится в списке загружаемых файлов.







