Visual Studio Code — это мощный редактор кода, который предоставляет разработчикам все необходимые инструменты для создания качественного веб-дизайна. Он является одним из самых популярных инструментов разработки, благодаря своей простоте, хорошей производительности и разнообразным возможностям.

С помощью Visual Studio Code вы можете создавать эффективные веб-дизайны, используя HTML, CSS и JavaScript. Этот редактор предоставляет привлекательный и интуитивно понятный интерфейс, который улучшает процесс разработки. Он обладает множеством полезных функций, таких как автоматическое завершение кода, подсветка синтаксиса, отладка и многое другое.
Еще одним из важных преимуществ Visual Studio Code является его расширяемость. Вы можете установить различные плагины, которые позволяют расширить возможности редактора и использовать дополнительные функции. Например, вы можете установить плагин для работы с Git, чтобы упростить работу с версионированием кода, или плагин для проверки правильности написания кода.
В этой статье мы рассмотрим, как использовать Visual Studio Code для создания эффективного веб-дизайна с помощью HTML. Мы расскажем о базовых принципах HTML и покажем, как использовать различные функции и инструменты Visual Studio Code для упрощения работы с HTML-кодом. Независимо от того, являетесь ли вы опытным веб-разработчиком или только начинаете свой путь в данной области, этот шаблон поможет вам улучшить процесс создания веб-дизайна и достичь лучших результатов.
- Веб-дизайн в Visual Studio Code: создание эффективного веб-дизайна
- Удобство использования
- Редактирование и управление кодом
- Коллаборация и командная работа
- Преимущества использования Visual Studio Code для разработки HTML-шаблонов
- 1. Мощная среда разработки
- 2. Богатая экосистема плагинов
- 3. Интеграция с Git и другими системами контроля версий
- 4. Отладка и тестирование
- Основные инструменты Visual Studio Code для создания эффективного веб-дизайна
- Вопрос-ответ:
- Какую роль играет Visual Studio Code при создании эффективного веб-дизайна?
- Какие преимущества предоставляет Visual Studio Code в работе с HTML шаблонами?
- Можно ли улучшить эффективность работы с HTML шаблонами в Visual Studio Code с помощью дополнительных расширений?
Веб-дизайн в Visual Studio Code: создание эффективного веб-дизайна
Удобство использования
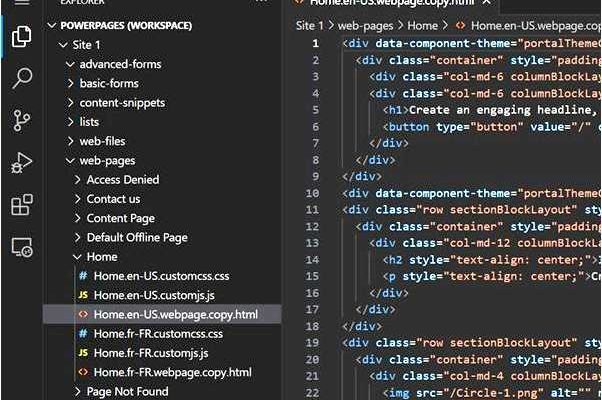
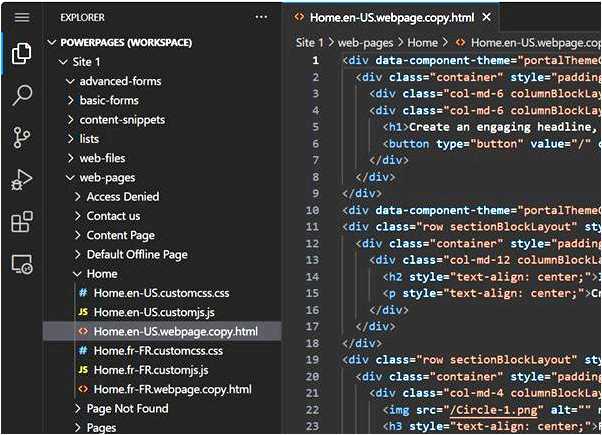
Visual Studio Code предоставляет удобный и интуитивно понятный интерфейс, который делает разработку веб-дизайна быстрой и эффективной. В панели инструментов доступны все необходимые функции, такие как подсветка синтаксиса, автодополнение кода, отладка и многое другое. Кроме того, Visual Studio Code поддерживает множество языков программирования, что позволяет использовать его для разработки различных типов веб-сайтов.
Редактирование и управление кодом
С помощью Visual Studio Code разработчики могут легко редактировать и управлять кодом веб-дизайна. IDE позволяет работать с несколькими файлами одновременно, предлагает удобное разделение экрана, а также обеспечивает возможность быстрого переключения между файлами и различными проектами. Мощные инструменты поиска и замены позволяют эффективно находить и изменять необходимый код.
Кроме того, Visual Studio Code предоставляет возможность установки различных расширений и плагинов, которые могут значительно улучшить рабочий процесс разработчика. Например, есть расширения для работы с Git, автоматического форматирования кода, проверки орфографии и многих других полезных функций.
Коллаборация и командная работа
Visual Studio Code предлагает возможности для коллаборации и командной работы над веб-дизайном. IDE обеспечивает интеграцию с платформами управления версиями, такими как Git, что позволяет разработчикам эффективно сотрудничать и работать над общим проектом. Кроме того, Visual Studio Code поддерживает расширяемость, что позволяет создавать собственные плагины и инструменты для удовлетворения конкретных потребностей команды или проекта.
- Удобный и интуитивный интерфейс
- Подсветка синтаксиса и автодополнение кода
- Редактирование и управление кодом
- Установка дополнительных расширений и плагинов
- Коллаборация и командная работа
Преимущества использования Visual Studio Code для разработки HTML-шаблонов
1. Мощная среда разработки
Visual Studio Code предоставляет множество инструментов и функций, которые значительно улучшают процесс разработки HTML-шаблонов. Редактор позволяет работать с множеством файлов одновременно, автоматическое форматирование кода и подсветку синтаксиса HTML, а также многочисленные плагины и расширения, которые облегчают работу.
2. Богатая экосистема плагинов
Visual Studio Code имеет огромное сообщество разработчиков, которые создают плагины и расширения для улучшения его функциональности. Это позволяет адаптировать редактор под собственные потребности и упрощает работу с HTML-шаблонами. Большое количество плагинов для работы с HTML делает Visual Studio Code одним из самых популярных инструментов в веб-разработке.
3. Интеграция с Git и другими системами контроля версий
Visual Studio Code предоставляет интеграцию с Git и другими системами контроля версий, что упрощает работу с кодом и позволяет легко отслеживать изменения. Вы можете легко вносить изменения, коммитить код и синхронизировать свои проекты с удаленными репозиториями прямо из редактора.
4. Отладка и тестирование
Visual Studio Code предоставляет инструменты для отладки и тестирования веб-страниц. Вы можете проверить работоспособность своих HTML-шаблонов, выявить и исправить ошибки в коде с помощью встроенного отладчика и тестовых средств.
| Мощная среда разработки |
| Богатая экосистема плагинов |
| Интеграция с Git и другими системами контроля версий |
| Отладка и тестирование |
Основные инструменты Visual Studio Code для создания эффективного веб-дизайна
1. Расширения
Visual Studio Code поддерживает большое количество расширений, которые помогают улучшить процесс разработки веб-дизайна. С помощью расширений можно добавить дополнительные функциональные возможности, инструменты проверки кода, поддержку технологий и многое другое. Некоторые популярные расширения для веб-дизайна включают Live Server, HTML CSS Support, Auto Rename Tag и Prettier.
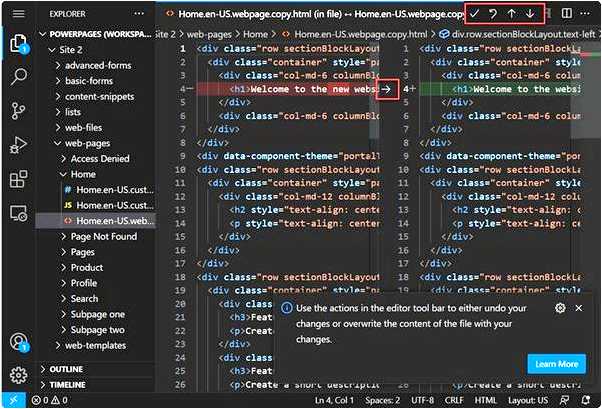
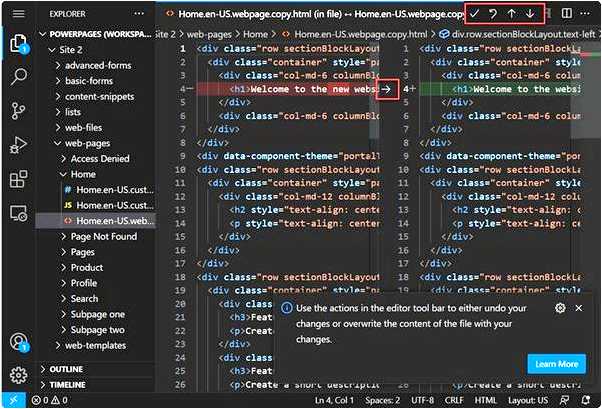
2. Интеграция с Git
Visual Studio Code имеет интеграцию с Git, что делает его отличным инструментом для работы с версиями кода. Вы можете легко отслеживать изменения в коде, делать коммиты, создавать ветки и сливать их. Это особенно полезно при разработке веб-дизайна, когда множество файлов и стилей нужно контролировать и изменять.
3. Интегрированная консоль
Visual Studio Code имеет встроенную консоль, которая позволяет запускать команды напрямую из редактора. Это очень удобно при разработке веб-дизайна, когда нужно запускать компиляцию, тестирование или другие процессы прямо из среды разработки.
4. Редактор кода с подсветкой синтаксиса


Visual Studio Code предлагает мощный редактор кода с подсветкой синтаксиса для различных языков программирования, включая HTML, CSS и JavaScript. Благодаря этому, веб-дизайнеры получают лучший опыт работы с кодом и быстрее находят ошибки.
5. Интеграция с другими инструментами
Visual Studio Code поддерживает интеграцию с различными платформами и инструментами для разработки веб-дизайна. Например, с помощью расширений вы можете интегрировать Visual Studio Code с системами сборки проектов, веб-серверами, онлайн-сервисами для проверки кроссбраузерности и многое другое.
Вопрос-ответ:
Какую роль играет Visual Studio Code при создании эффективного веб-дизайна?
Visual Studio Code является одной из наиболее популярных интегрированных сред разработки веб-дизайна. С помощью Visual Studio Code разработчики могут создавать эффективные и красивые веб-дизайны, в том числе с помощью HTML шаблонов.
Какие преимущества предоставляет Visual Studio Code в работе с HTML шаблонами?
Visual Studio Code предоставляет множество полезных функций для работы с HTML шаблонами. В частности, он обладает интеллектуальным автозаполнением кода, подсветкой синтаксиса, быстрым переходом по коду и многое другое. Это позволяет разработчикам работать более эффективно и быстро создавать качественные веб-дизайны.
Можно ли улучшить эффективность работы с HTML шаблонами в Visual Studio Code с помощью дополнительных расширений?
Да, в Visual Studio Code существуют различные расширения, которые могут значительно улучшить эффективность работы с HTML шаблонами. Например, расширение «HTML CSS Support» добавляет поддержку CSS к HTML-файлам, а расширение «Emmet» позволяет использовать сокращенные записи для быстрого создания HTML кода. Использование подходящих расширений помогает сэкономить время и улучшить работу с HTML шаблонами.