Visual Studio Code (VS Code) – это мощный и популярный текстовый редактор, который предоставляет широкие возможности разработки программного обеспечения. Один из главных преимуществ этого редактора – его расширяемость и возможность работы с различными языками программирования, включая JavaScript (JS).
Запуск кода JS в VS Code возможен при помощи расширений, которые добавляют дополнительные функциональные возможности. Для запуска JS кода вам потребуется установить расширение, которое предоставит вам инструменты для выполнения и отладки JavaScript.
Одно из лучших расширений для работы с JavaScript в VS Code — Code Runner. Оно позволяет запускать код JS прямо из редактора без необходимости переключения на терминал. Это очень удобно, особенно для небольших тестовых скриптов и экспериментов.
Чтобы установить расширение Code Runner, необходимо выполнить следующие шаги:
1. Откройте VS Code и перейдите во вкладку «Extensions».
2. Введите «Code Runner» в поле поиска и нажмите Enter.
3. Найдите расширение «Code Runner» в списке результатов и нажмите кнопку «Install».
- Подготовка к запуску кода JS в VS Code
- Установка и настройка программы
- Шаг 1. Установка VS Code
- Шаг 2. Установка Node.js
- Шаг 3. Установка расширений в VS Code
- Шаг 4. Настройка VS Code для запуска JS-кода
- Вопрос-ответ:
- Можно ли в Visual Studio Code запускать код JavaScript с помощью плагинов?
- Есть ли возможность отлаживать код JavaScript в Visual Studio Code?
Подготовка к запуску кода JS в VS Code
Перед тем, как начать запускать свой код на JavaScript в программе VS Code, вам необходимо выполнить несколько шагов подготовки. В этом разделе мы расскажем вам о необходимых инструментах, которые понадобятся для запуска JavaScript-кода и о настройке среды разработки.
1. Установка Node.js:
Прежде всего, убедитесь, что на вашем компьютере установлен Node.js. Node.js представляет собой программную платформу для выполнения JavaScript-кода вне браузера. Вы можете загрузить Node.js с официального сайта и установить его на свой компьютер, следуя инструкциям установщика.
2. Установка расширения «Code Runner«:
Для удобства запуска JavaScript-кода в VS Code, рекомендуется установить расширение «Code Runner». Чтобы установить расширение, выполните следующие действия:

— Откройте VS Code;
— Нажмите на иконку «Extensions» на боковой панели слева;
— В поисковой строке введите «Code Runner» и нажмите Enter;
— На странице с результатами поиска найдите расширение под названием «Code Runner» и нажмите кнопку «Install»;
— После установки расширения, перезапустите VS Code.


3. Создание нового файла:
— Откройте VS Code;
— Нажмите комбинацию клавиш Ctrl+N (или выберите «File» -> «New File»), чтобы создать новый файл;
— В созданном файле, напишите свой JavaScript-код.
4. Запуск кода:
— Нажмите комбинацию клавиш Ctrl+Alt+N (или выберите «Run» -> «Run Code»), чтобы запустить ваш JavaScript-код;
— Вы увидите результат выполнения кода в окне Output, которое находится в нижней части окна VS Code.
Теперь вы готовы запускать свой JavaScript-код в VS Code и наблюдать результаты его выполнения. Удачной разработки!
Установка и настройка программы
Для запуска и отладки JavaScript-кода в среде VS Code требуется установить несколько расширений и сделать некоторые настройки. В этом разделе мы расскажем, как это сделать.
Шаг 1. Установка VS Code
Если у вас еще не установлена программа Visual Studio Code, можно скачать и установить ее с официального сайта https://code.visualstudio.com/. Следуйте инструкциям на сайте, чтобы завершить процесс установки.
Шаг 2. Установка Node.js
Для запуска JavaScript-кода вам понадобится установить Node.js — платформу, которая позволяет запускать JavaScript-код на сервере или локальном компьютере. Вы можете скачать установочный файл Node.js с официального сайта https://nodejs.org/ и установить его, следуя инструкциям на сайте.
Шаг 3. Установка расширений в VS Code
После установки программы VS Code откройте ее и откройте раздел «Расширения» (Extensions) в интерфейсе программы. В поисковой строке введите название каждого из следующих расширений и установите их:
| Node.js Extension Pack | Нажмите кнопку «Установить» рядом с расширением |
| Code Runner | Нажмите кнопку «Установить» рядом с расширением |
Шаг 4. Настройка VS Code для запуска JS-кода
После установки расширений перейдите в раздел «Настройки» (Settings) программы VS Code. В поисковой строке введите «code-runner.executorMap» и найдите этот параметр. Нажмите на кнопку «Изменить» (Edit), чтобы открыть файл настроек.
В открывшемся файле настроек добавьте следующий код:
«`json
«code-runner.executorMap»: {
«javascript»: «node»
}
Сохраните файл настроек и закройте его.
Теперь вы готовы запускать и отлаживать JavaScript-код в программе VS Code! Вы можете создать новый файл с расширением .js, написать в нем код и запустить его, нажав комбинацию клавиш Ctrl + Alt + N или кликнув правой кнопкой мыши и выбрав «Запустить код» (Run Code) в контекстном меню.
Вопрос-ответ:
Можно ли в Visual Studio Code запускать код JavaScript с помощью плагинов?
Да, в Visual Studio Code существует множество плагинов для запуска кода JavaScript. Например, плагин «Code Runner» позволяет выполнять код JavaScript прямо в редакторе, без необходимости открывать терминал. Другой популярный плагин — «Live Server», который запускает локальный сервер и автоматически обновляет страницу при изменении файла с кодом. Для установки плагинов нужно открыть вкладку Extensions в боковой панели Visual Studio Code, найти нужный плагин и нажать кнопку «Install».
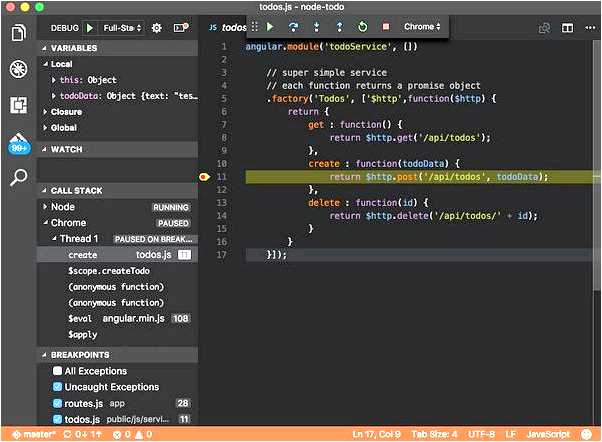
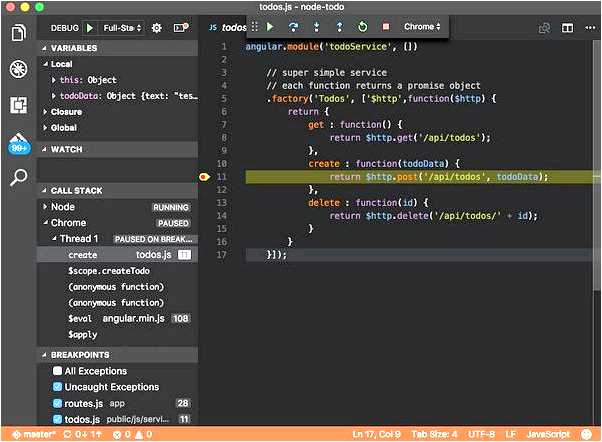
Есть ли возможность отлаживать код JavaScript в Visual Studio Code?
Да, в Visual Studio Code есть возможность отлаживать код JavaScript. Для этого необходимо установить плагин «Debugger for Chrome» (или аналогичный плагин для другого браузера). После установки плагина необходимо настроить его, указав путь к исполняемому файлу браузера. Затем нужно добавить точку останова (breakpoint) в коде JavaScript, после чего можно запустить отладку, нажав кнопку «Start Debugging». В результате код будет выполняться по шагам, а вы сможете наблюдать значения переменных и выполнение функций.







