
VS Code — это мощный и расширяемый текстовый редактор, который предоставляет широкий инструментарий для работы с различными языками программирования, в том числе с HTML. С помощью VS Code, вы можете создавать и редактировать веб-страницы, отслеживать ошибки и улучшать качество своего кода.
В начале работы с HTML в VS Code, вам потребуется создать новый файл, например, с расширением .html. Для этого выберите опцию «Новый файл» в меню «Файл» или воспользуйтесь горячей клавишей Ctrl + N.
После создания нового файла, вы можете приступить к написанию кода. VS Code обладает удобными функциями автодополнения, которые помогут вам быстро и точно вводить теги и атрибуты HTML. Просто начните вводить название тега, и редактор предложит варианты для выбора.
- Разметка HTML в Visual Studio Code
- Обзор редактора
- Удобное и гибкое окружение
- Расширяемость и настраиваемость
- Установка и настройка
- Вопрос-ответ:
- Вопрос: Как установить расширение для работы с HTML в VS Code?
- Вопрос: Как создать новый файл HTML в VS Code?
- Вопрос: Как подсветить синтаксис HTML в VS Code?
- Вопрос: Как отформатировать код HTML в VS Code?
- Вопрос: Как запустить HTML-страницу из VS Code?
Разметка HTML в Visual Studio Code
Для начала работы с разметкой HTML в Visual Studio Code, убедитесь, что у вас установлены все необходимые расширения. Один из вариантов — установить расширение «HTML CSS Support». Это позволит вам автоматически завершать код, а также предлагать варианты завершения при вводе тегов и свойств.
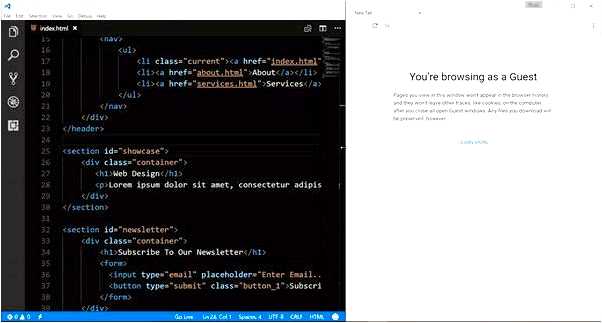
Когда у вас уже есть файл HTML, откройте его в Visual Studio Code. Вы увидите окно редактирования, где вы можете вносить изменения в разметку.
В VS Code есть ряд полезных функций, которые упрощают работу с HTML. Например, вы можете использовать команду «Format Document» (Ctrl+Shift+I) для автоматического форматирования разметки, чтобы она выглядела более читабельно и структурированно.
Чтобы узнать больше о возможностях этого редактора и получить подсказки по редактированию HTML-разметки, вы можете использовать встроенную справку. Нажмите F1, а затем введите «HTML» для получения списка доступных команд, сниппетов и справки.
В Visual Studio Code также доступна поддержка Emmet, что делает работу с разметкой HTML еще более быстрой и удобной. Для использования Emmet просто введите сокращенное имя тега и нажмите Tab. В результате вы получите расширенный вариант разметки с автозавершением классов, атрибутов и других свойств.
Обзор редактора
Удобное и гибкое окружение
VS Code предлагает широкий набор функций и инструментов, которые помогают улучшить процесс разработки HTML-страниц. Среди них:
- Подсветка синтаксиса и автодополнение: VS Code предлагает подсветку синтаксиса HTML-кода и автодополнение тегов, атрибутов и свойств, что помогает сократить время на написание кода.
- Просмотр страницы в реальном времени: С помощью встроенного сервера, можно запустить HTML-страницу в браузере, и при каждом изменении кода, страница будет обновляться автоматически.
- Инспектор элементов: Используя инструменты разработчика, можно исследовать и вносить изменения в структуру и стили HTML-элементов прямо в редакторе.
Расширяемость и настраиваемость
Важное преимущество VS Code — его расширяемость. С помощью установки расширений, можно добавить дополнительные функции, специализированные для работы с HTML, такие как проверка синтаксиса, форматирование кода и другие.
Также, VS Code позволяет настраивать свою среду разработки под свои нужды. Все настройки, от темы оформления до размера шрифта, можно изменить через файлы конфигурации или встроенные настройки редактора.
Установка и настройка
Для работы с HTML в Visual Studio Code необходимо сначала установить и настроить несколько компонентов. Вот пошаговое описание процесса:
| Шаг 1: | Скачайте и установите последнюю версию Visual Studio Code с официального сайта: https://code.visualstudio.com/ |
| Шаг 2: | Откройте Visual Studio Code и перейдите во вкладку «Extensions» (расширения) в боковой панели. Найдите и установите следующие расширения: |
|
|
| Шаг 3: | Настройте предпочтения и параметры VS Code для работы с HTML. Вы можете изменить настройки по умолчанию, добавить свои сниппеты или настроить тему оформления. |
После завершения этих шагов, ваш Visual Studio Code будет полностью настроен для работы с HTML. Теперь вы можете создавать, редактировать и просматривать ваши веб-страницы с помощью этого удобного и мощного инструмента разработки.
Вопрос-ответ:
Вопрос: Как установить расширение для работы с HTML в VS Code?
Ответ: Чтобы установить расширение для работы с HTML в VS Code, откройте раздел расширений (кнопка на боковой панели слева или комбинация клавиш Ctrl+Shift+X), найдите и установите расширение HTML. После установки расширение автоматически начнет работать с файлами HTML.
Вопрос: Как создать новый файл HTML в VS Code?
Ответ: Чтобы создать новый файл HTML в VS Code, выберите команду «Файл» в верхнем меню, затем «Создать файл» или используйте комбинацию клавиш Ctrl+N. Введите имя файла с расширением .html и нажмите Enter. Созданный файл появится в рабочей области VS Code, готовый для редактирования.
Вопрос: Как подсветить синтаксис HTML в VS Code?
Ответ: Синтаксис HTML автоматически подсвечивается в VS Code при работе с файлами .html. Если подсветка не работает, убедитесь, что у вас установлено расширение для работы с HTML и файл имеет расширение .html. Вы также можете настроить цветовую схему подсветки синтаксиса HTML, выбрав команду «Файл» -> «Настройки» -> «Цветовая схема» и выбрав нужную схему.
Вопрос: Как отформатировать код HTML в VS Code?
Ответ: Чтобы отформатировать код HTML в VS Code, используйте сочетание клавиш Shift+Alt+F или выберите команду «Форматировать документ» в меню «Правка». VS Code автоматически выровняет и отформатирует весь код, делая его более читабельным и структурированным.
Вопрос: Как запустить HTML-страницу из VS Code?
Ответ: Чтобы запустить HTML-страницу из VS Code, откройте файл HTML, затем выберите команду «Открыть с помощью Live Server» в контекстном меню файла (щелкните правой кнопкой мыши на файле и выберите пункт «Открыть с помощью Live Server»). Это откроет HTML-страницу в браузере по умолчанию и автоматически обновит страницу при внесении изменений в код HTML, что упростит просмотр и тестирование страницы.







