Visual Studio Code (VS Code) — это один из самых популярных и мощных текстовых редакторов для разработки программного обеспечения. Он предлагает широкий набор функций и возможностей, которые делают процесс разработки более эффективным и удобным. Однако, когда речь идет о HTML-разметке, нам часто необходимо заниматься рутинным процессом переименования тегов вручную. В таких случаях на помощь приходит дополнение Auto rename tag.
Auto rename tag — это расширение для VS Code, которое позволяет автоматически переименовывать закрывающий и открывающий теги HTML, а также их содержимое. Это инструмент, который значительно упрощает и ускоряет процесс работы с HTML-разметкой. Благодаря дополнению Auto rename tag вы больше не будете тратить время на ручное переименование тегов и рисковать допускать ошибки в процессе.
Кроме того, Auto rename tag обладает несколькими полезными функциями. Во-первых, оно автоматически обрабатывает все открывающие и закрывающие теги, находящиеся внутри одного и того же файла, а не только теги, находящиеся внутри текущего блока кода. Таким образом, вы можете быть уверены, что все теги в вашем файле будут переименованы правильно и последовательно.
Во-вторых, Auto rename tag предлагает улучшенный алгоритм переименования тегов, который учитывает их контекст и иерархию. Это означает, что при переименовании тега, дополнение автоматически обновит все ссылки на этот тег внутри файла, чтобы убедиться, что все изменения применены правильно и однозначно.
Auto rename tag — это незаменимое расширение для разработчиков, работающих с HTML-разметкой в Visual Studio Code. Оно позволяет сэкономить время, избежать ошибок и сделать процесс разработки более удобным и эффективным. Если вы еще не пользуетесь этим дополнением, рекомендуется установить его и начать получать все преимущества, которые оно может предложить.
- Auto rename tag в Visual Studio Code: удобное дополнение
- Основные функции Auto rename tag
- Как использовать Auto rename tag
- Преимущества Auto rename tag
- Вопрос-ответ:
- Что такое Auto rename tag в Visual Studio Code?
- Как установить Auto rename tag в Visual Studio Code?
- Как использовать Auto rename tag в Visual Studio Code?
- Как отключить Auto rename tag в Visual Studio Code?
- Можно ли использовать Auto rename tag в других редакторах кода, кроме Visual Studio Code?
Auto rename tag в Visual Studio Code: удобное дополнение
Основные функции Auto rename tag
- Автоматическое переименование тегов при изменении их открывающих или закрывающих тегов;
- Поддержка различных языков программирования, включая HTML, XML и JSX;
- Интеграция с другими дополнениями, такими как Emmet, Prettier и другими;
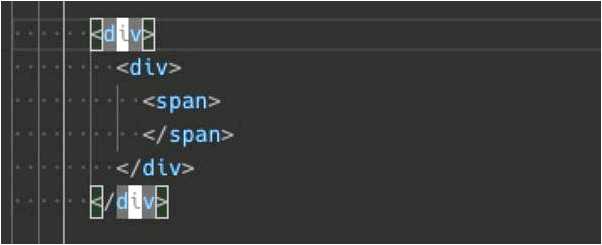
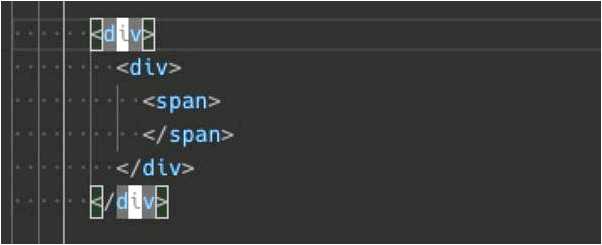
- Удобное отображение области переименования тега для улучшенной навигации;
- Предотвращение ошибок при изменении тегов внутри других тегов;
- Простота использования и настройки.
Как использовать Auto rename tag
Установка дополнения Auto rename tag проста и не отличается от установки других дополнений для Visual Studio Code. Для этого нужно выполнить следующие шаги:
- Откройте Visual Studio Code;
- Нажмите на значок «Extensions» в левой панели или используйте сочетание клавиш «Ctrl+Shift+X»;
- В поле поиска введите «Auto rename tag»;
- Найдите дополнение Auto rename tag и нажмите на кнопку «Install»;
- После установки дополнения, перезапустите Visual Studio Code.

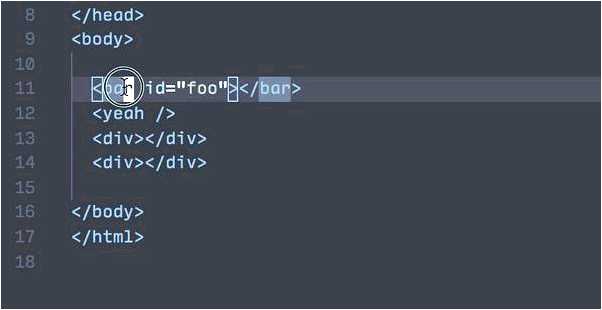
После установки и активации дополнения, функциональность Auto rename tag будет автоматически включена. При изменении открывающего или закрывающего тега, соответствующий тег будет автоматически переименован.
Преимущества Auto rename tag
Auto rename tag значительно упрощает работу с HTML-кодом и позволяет сократить время на внесение изменений в теги. Оно помогает избежать ошибок при переименовании тегов и предоставляет удобный интерфейс для навигации и отображения области переименования тега. Благодаря интеграции с другими дополнениями, Auto rename tag позволяет эффективно использовать его в сочетании с другими инструментами для разработки и форматирования кода.
Auto rename tag — это незаменимое дополнение для разработчиков, которые работают с HTML-кодом в Visual Studio Code. С его помощью можно значительно ускорить процесс работы и сделать разработку кода более удобной и эффективной.
Вопрос-ответ:
Что такое Auto rename tag в Visual Studio Code?
Auto rename tag — это дополнение для редактора кода Visual Studio Code, которое предоставляет возможность автоматического переименования закрывающего тега, когда вы изменяете открывающий тег в HTML, XML, JSX или Vue файле.
Как установить Auto rename tag в Visual Studio Code?
Чтобы установить Auto rename tag в Visual Studio Code, откройте редактор, перейдите во вкладку «Extensions» (расширения) в боковой панели, введите «Auto rename tag» в поле поиска и нажмите Enter. Найдите дополнение в списке, нажмите кнопку «Install» (установить), а затем «Reload» (перезагрузить), чтобы активировать его.
Как использовать Auto rename tag в Visual Studio Code?
Чтобы использовать Auto rename tag, просто напишите открывающий тег в HTML, XML, JSX или Vue файле, а затем переименуйте его. Закрывающий тег автоматически изменится соответственно. Например, если вы измените открывающий тег « на «, закрывающий тег также изменится на «.


Как отключить Auto rename tag в Visual Studio Code?
Чтобы отключить Auto rename tag, откройте редактор Visual Studio Code, перейдите во вкладку «Extensions» (расширения) в боковой панели, найдите Auto rename tag в списке установленных расширений и нажмите кнопку «Disable» (отключить). Дополнение будет выключено и больше не будет автоматически переименовывать закрывающий тег.
Можно ли использовать Auto rename tag в других редакторах кода, кроме Visual Studio Code?
Auto rename tag является расширением, специфическим для редактора кода Visual Studio Code, и не может быть использован в других редакторах без соответствующих настроек и адаптаций. Однако, существуют аналогичные инструменты и плагины для других редакторов, которые предоставляют подобные функции автоматического переименования тегов.







